PG: Islamic art is a great candidate for computer drawing, and the samples in TiF B seem like good ones. I'd prefer to have some good /real/ illustrations. I don't see how the top stuff (everything before TiF B) is Egyptian. Feels like another bow to "some culture" without being genuine. But the project is pretty, so can we give it a learning purpose?
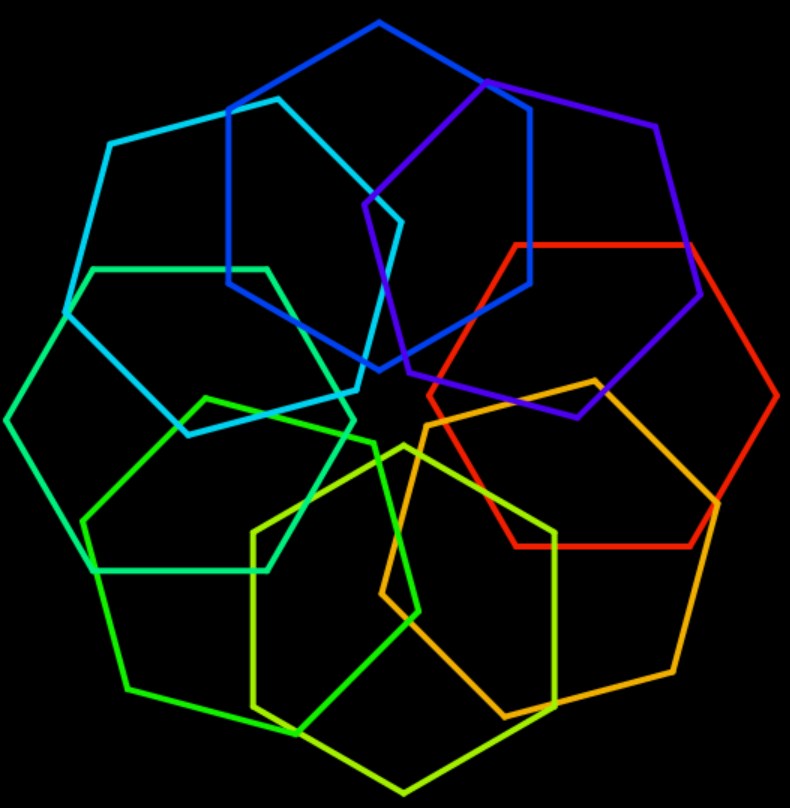
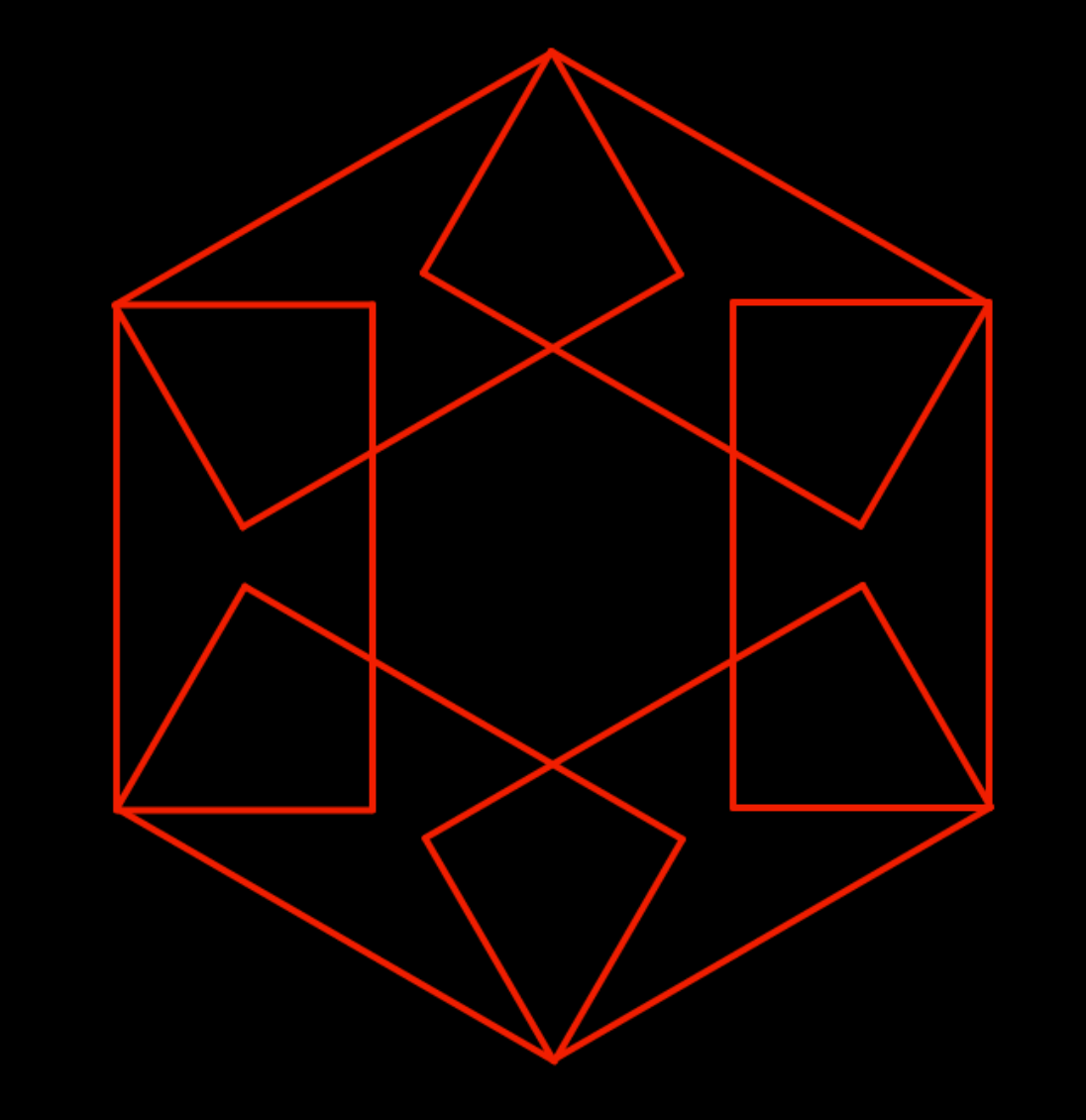
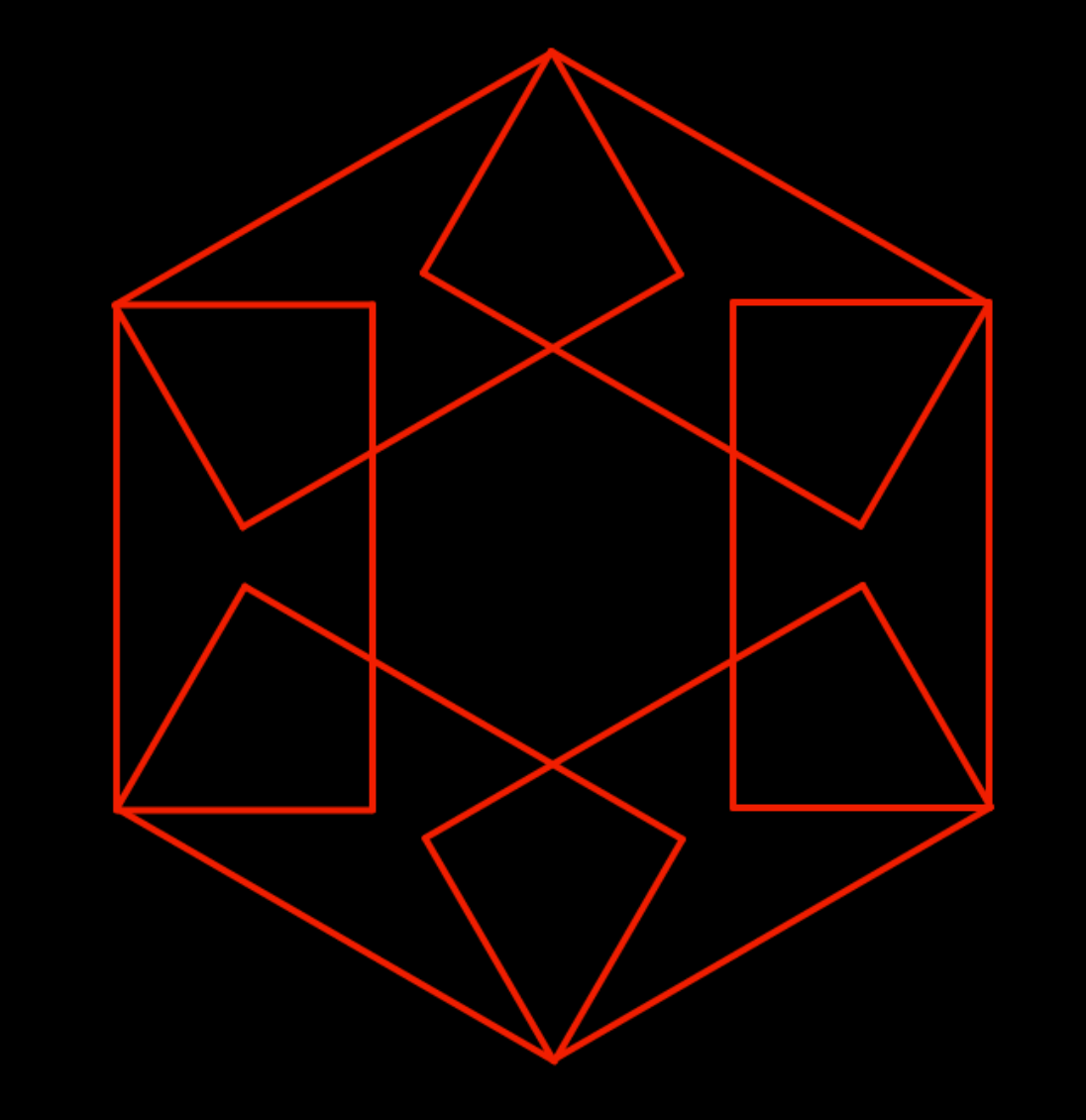
BH: The obvious way to draw the picture in the pink box is as a decorated hexagon.
MF: I want to revise this page. Some suggestions added to the page.


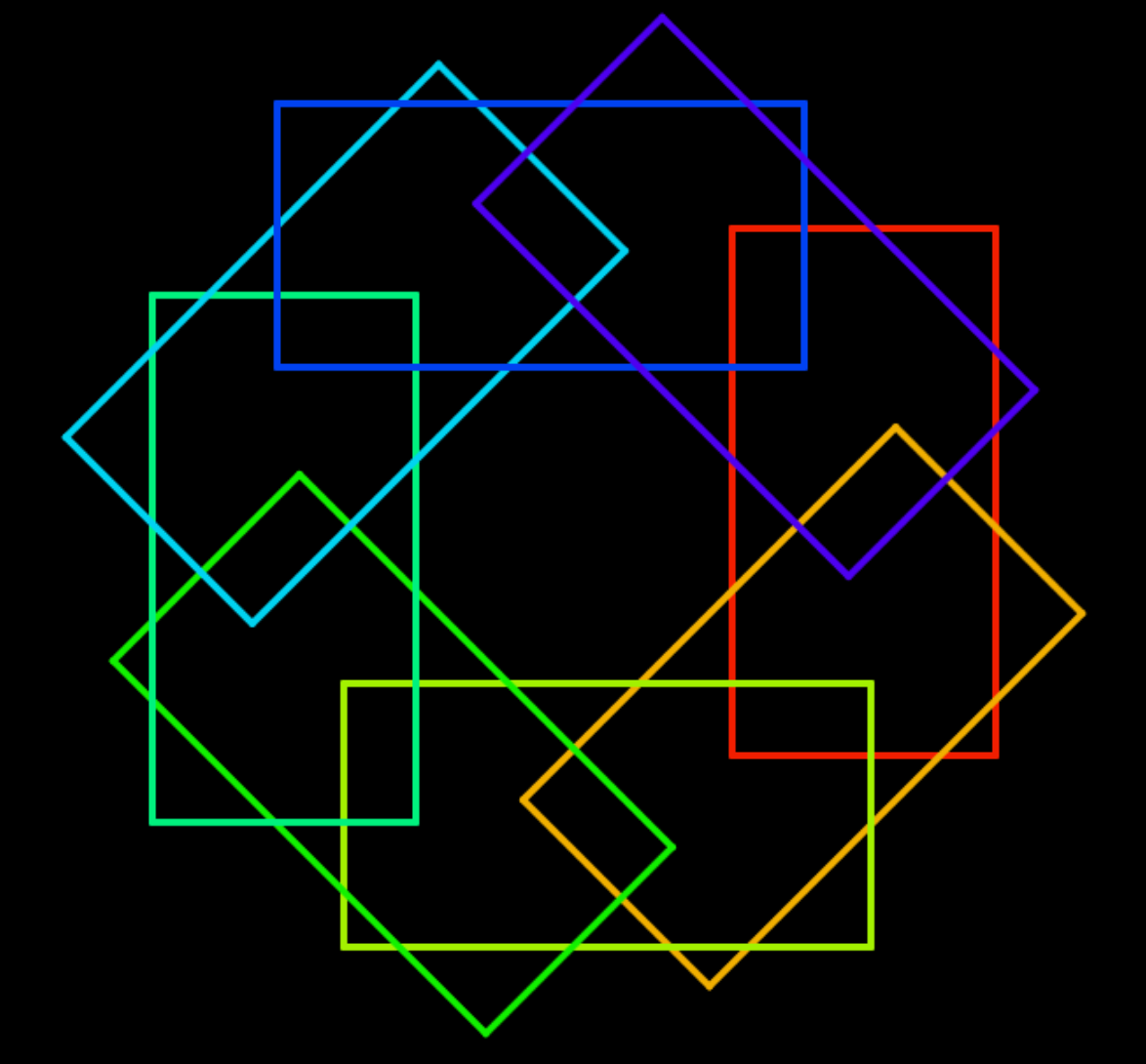
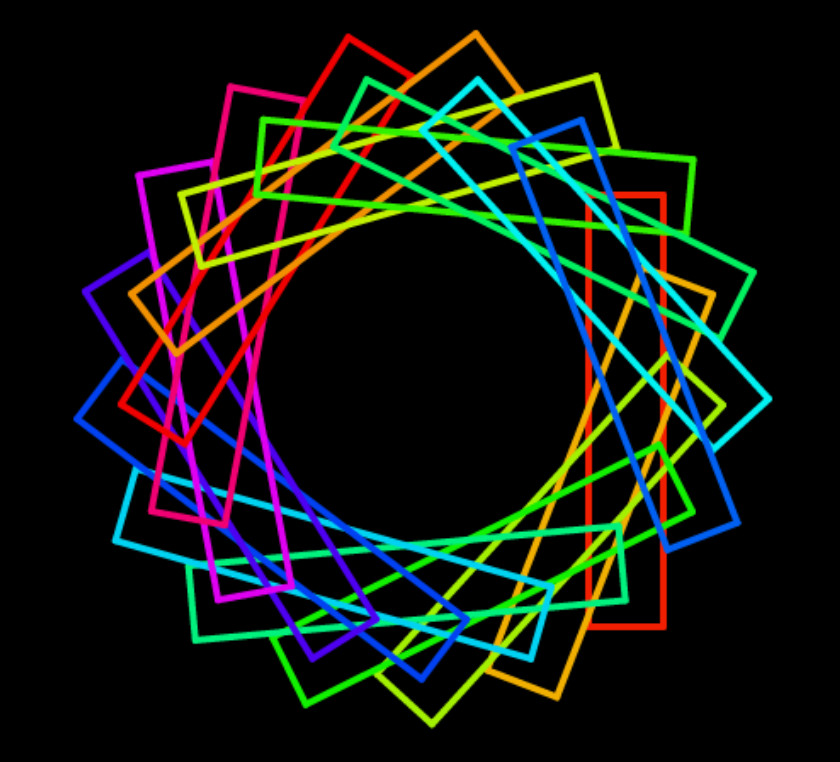
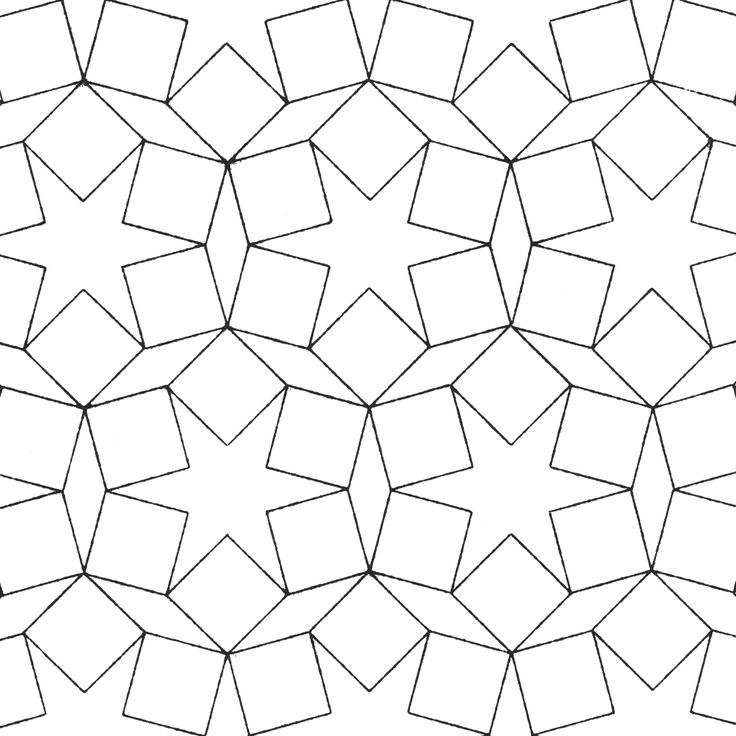
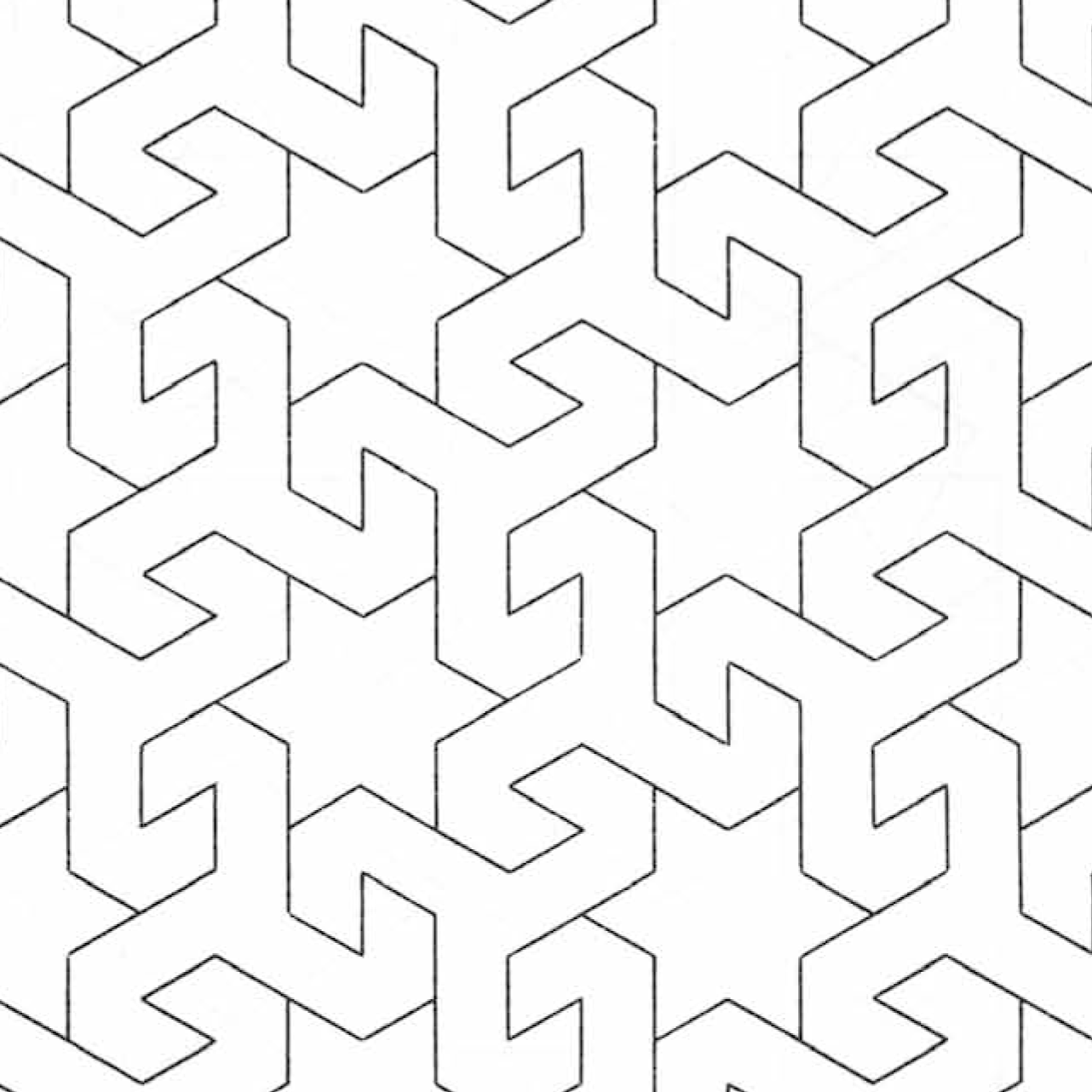
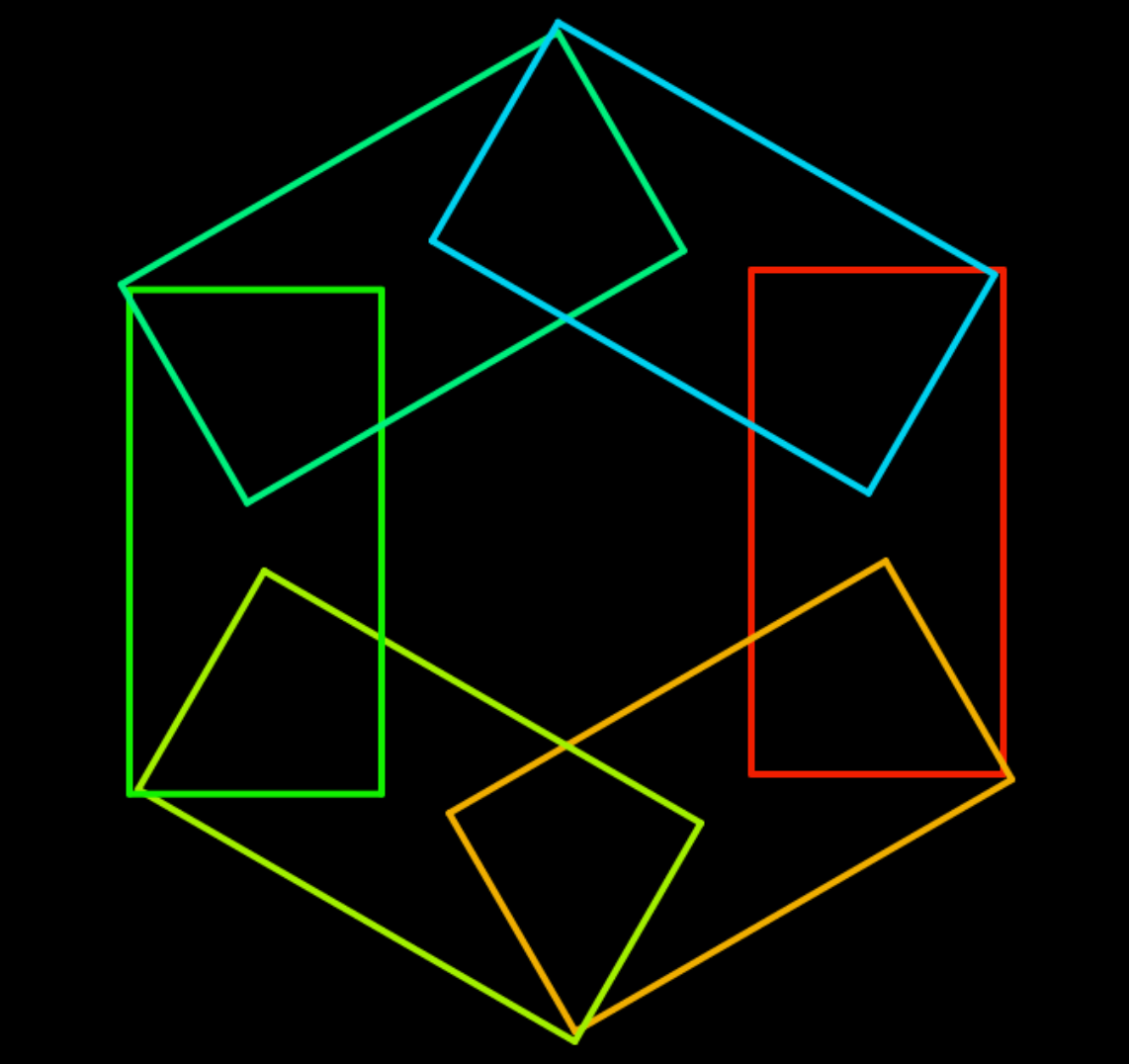
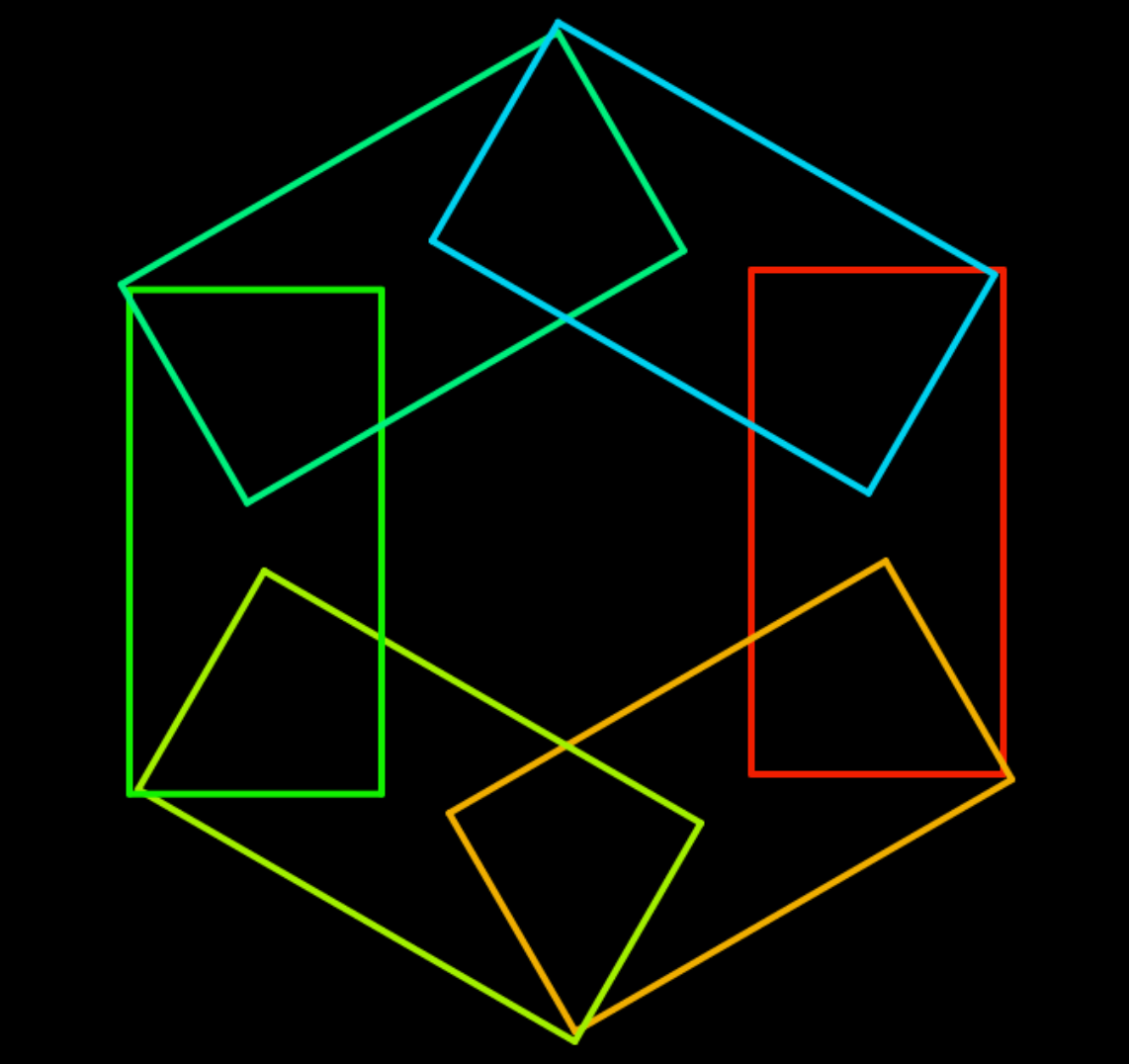
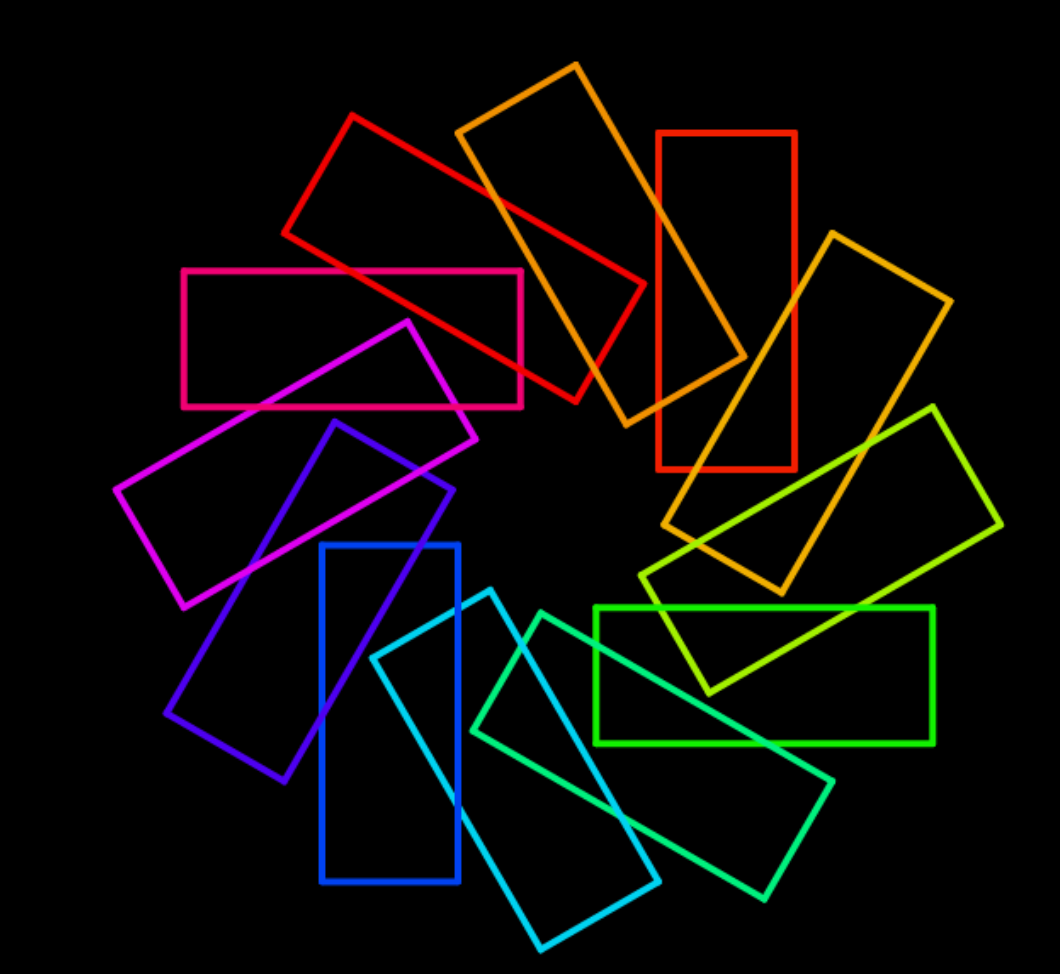
Much Islamic art applies principles of geometry and repeats simple patterns to form complex forms. For example, the Egyptian Motif above has six overlapping rectangles.
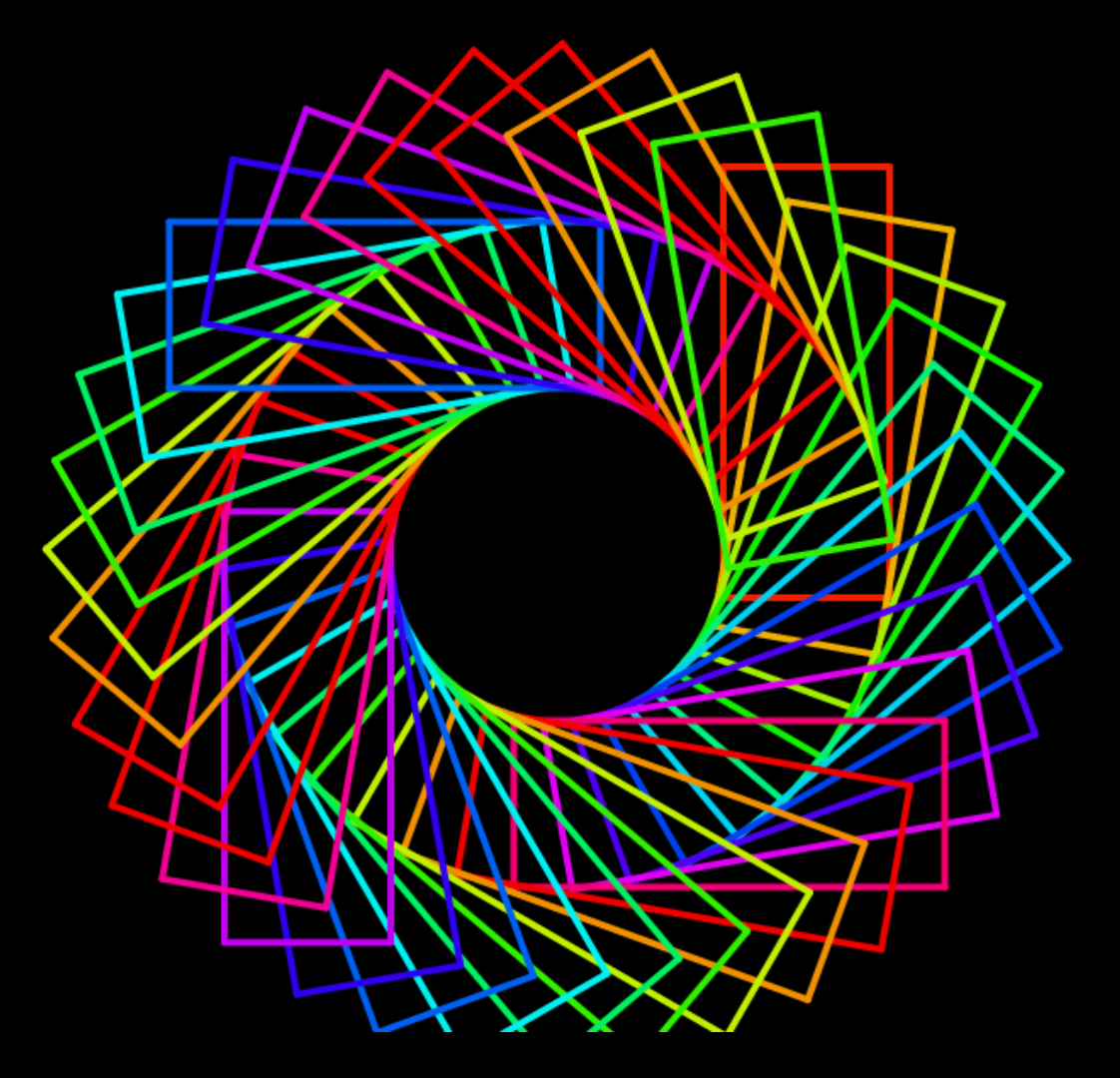
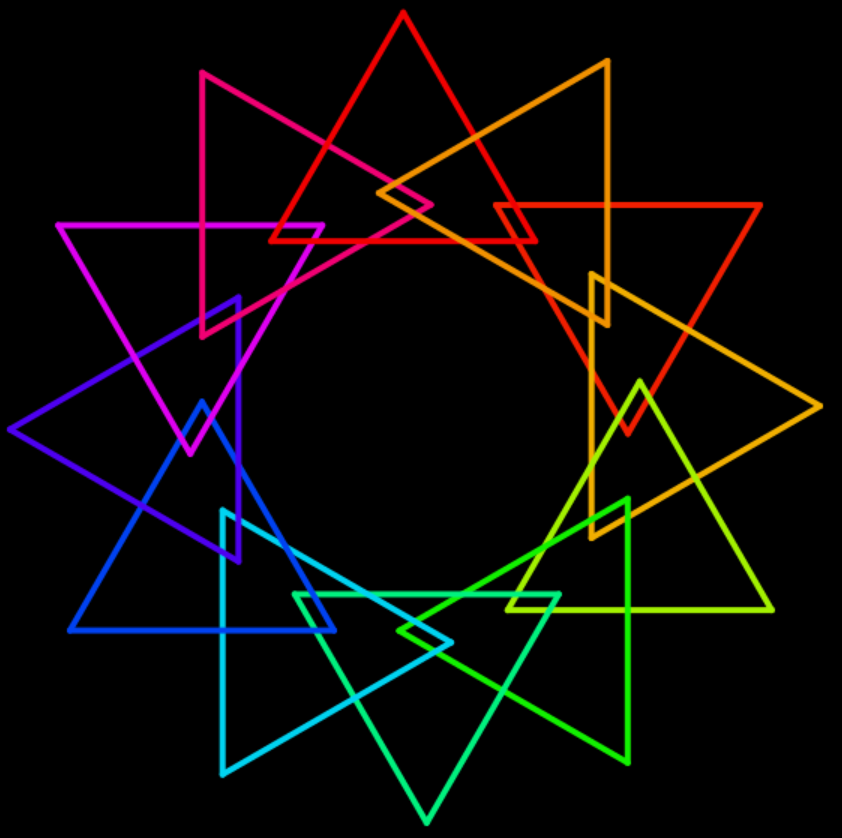
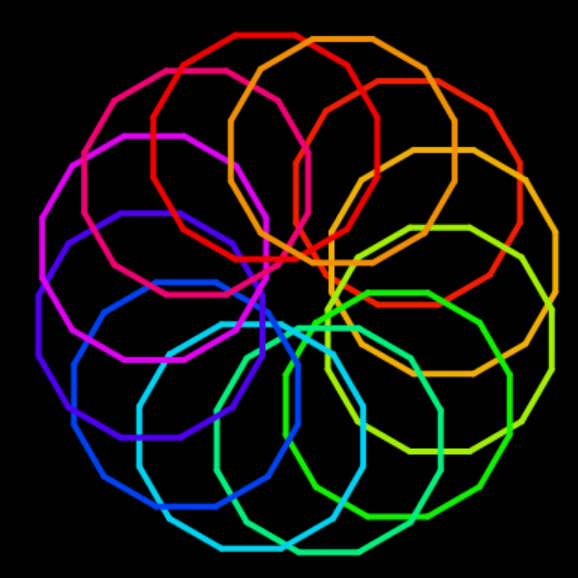
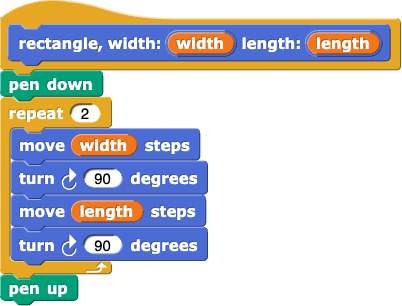
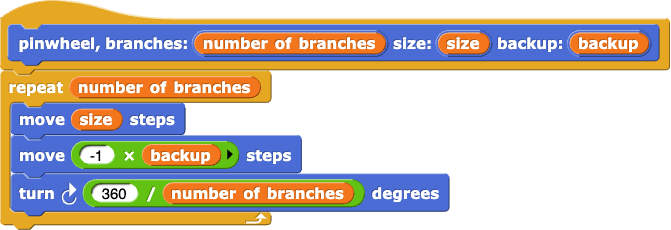
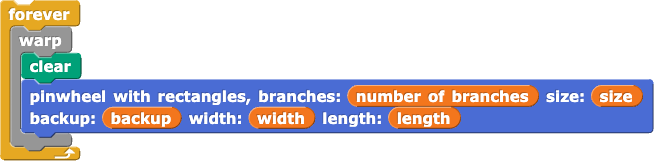
In this project, you will learn how to extend your pinwheel code from Unit 1 to create such intricate patterns.















 into the start of the
into the start of the  into the
into the  the drawing Sprite (Arrow) before taking the screenshots of your designs.
the drawing Sprite (Arrow) before taking the screenshots of your designs.