Yellow Is for Optional Reading
 This is Alonzo, the mascot of our programming language, Snap!. You should see him on the stage, the white area in the top right corner of the Snap! window.
This is Alonzo, the mascot of our programming language, Snap!. You should see him on the stage, the white area in the top right corner of the Snap! window.

On this page, you'll build a simple game in which the player tries to click a character that's jumping around.
 This is Alonzo, the mascot of our programming language, Snap!. You should see him on the stage, the white area in the top right corner of the Snap! window.
This is Alonzo, the mascot of our programming language, Snap!. You should see him on the stage, the white area in the top right corner of the Snap! window.



![when I am clicked, go to [random position]](/bjc-r/img/1-introduction/when-clicked-jump.png)
You can find blocks in palettes with their matching color. Drag one block underneath another to snap them together.

The  block appears in the palette without the "random position" option selected from the menu; you will have to choose that option by clicking the triangle to open the menu.
block appears in the palette without the "random position" option selected from the menu; you will have to choose that option by clicking the triangle to open the menu.

when I am clicked block and checking that the go to block moves with it.when I am (clicked) and not something else, and make sure that the second block says go to (random position) and not something else.
The game isn't much fun if Alonzo just sits there waiting to be clicked. Once you've clicked him, he should keep jumping around on his own. To make Alonzo keep moving around, you need a block that says "do this forever." And there is a block that does it:


forever block will repeat until you click the red stop sign,  , or stop the script in some other way.
, or stop the script in some other way. block to slow him down. (You will have to determine where it goes.) Try your program, and increase or reduce the wait time if you like.
block to slow him down. (You will have to determine where it goes.) Try your program, and increase or reduce the wait time if you like.
wait block goes in your script matters. Do you want the script to wait one time or each time Alonzo moves?
Now the game is challenging, but players can't tell how well they're doing because Alonzo jumps around whether the player clicks him or not. You will create a way for the player of your game to know how well they are doing.
The Alonzo character is named after Alonzo Church, a major contributor to early computer science. In this project, there are three objects related to Alonzo:


 block to make the sprite face the other way. Add the
block to make the sprite face the other way. Add the next costume block to the place in your program where the user has just clicked on Alonzo.The player will also want to know how much progress they have made in the game. The command  can control Alonzo's transparency.
can control Alonzo's transparency.
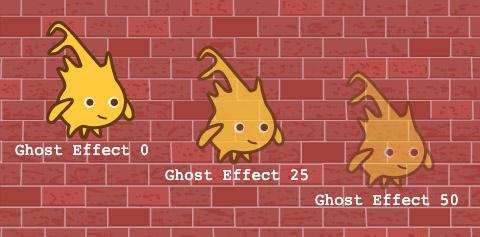
The transparency of an image is how much you can see what's behind it. For example, here is the Alonzo sprite shown with three different transparencies (which have been set using the ghost effect block).

Use transparency to tell the user how close they are to winning: every time they click, Alonzo gets more invisible, and when he disappears completely, they win the game.
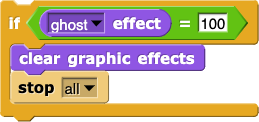
change (ghost) effect block into the center scripting area, and experiment with different input numbers (clicking it repeatedly after each change) to see exactly what it does. At what ghost effect value does Alonzo become completely invisible? You can use the command  to make Alonzo fully opaque again.
to make Alonzo fully opaque again.When Alonzo is completely transparent, the game should stop.

 ) and choose save. You can either save the file to your computer, or if you have a Snap! account, you can save it to the Snap! cloud.
) and choose save. You can either save the file to your computer, or if you have a Snap! account, you can save it to the Snap! cloud.
 , select "Signup...", and follow the instructions.
, select "Signup...", and follow the instructions. 
You'll be asked to click a link in your email to verify your account, but you don't have to do that right now.
You may change your password at any time using the Cloud menu,  .
.
The way the game is currently written, even a bad player will eventually make Alonzo disappear. The game will be much more interesting if the player is penalized for missing a click.
change (ghost) effect by (-5) block to your script to make Alonzo get less transparent any time he moves without being clicked. ghost effect input number (for either instance of the block) and/or the wait time to make the game easier or harder.