Picture of a Pixel
Mary: remove the unused blocks and then hide everything except the five they will be using: draw picture, rgb pixel, draw pixel, paint color from pixel, and paint color. --MF, 9/9/21 (Need to figure out how to hide blocks. --MF, 9/12/21)
Still true? --MF, 11/19/21
I've just put this page through a readability test (the free one I chose online actually applies 7 different standard tests of readability) and the grade-levels varied from 9th grade to 12th grade. Wall Street Journal is generally around 11th or 12th grade. I know that the readability of our instructions has been an issue in BJC CSP. --PG
Teacher idea and bug. --MF, 2/20/23
From Jadga: "2 of the costumes (shark and dog with tongue) didn’t work. They contain empty images." --MF, 7/24/23
In this activity, you'll see how pixels make up an image.
What's a Pixel?
The screen you're looking at is an array of thousands, if not millions, of pixels. Each pixel shows a specific amount of red, green, and blue light. By combining different amounts of just those three colors, a pixel can show any of the various colors on a screen.
Here's what a white pixel looks like up close:
A pixel (short for picture element) is the smallest programmable unit of color on a screen.

Building Pictures from Pixels
When a computer draws a picture, it's actually drawing it pixel by pixel, activating the appropriate red, green, and blue components of each pixel in the screen to produce the picture.
- Open this Picture of a Pixel project and save it to your account. In this project, you can see for yourself how a computer builds a picture from pixels.
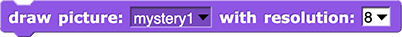
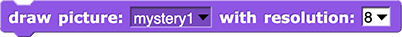
The project has a single command block:
Resolution is the level of detail in an image.

The draw picture block takes two inputs, the name of a picture and a resolution (the number of pixels wide that the resulting image will be). Both inputs are dropdown menus, so you can click them to select a different value.
- Start with the "mystery1" picture and the lowest resolution (8), and click the block. The command will paint an eight-pixel wide image of the "mystery1" picture on the stage. You probably can't recognize the picture yet.
- Keep increasing the resolution and clicking the block. Try setting the resolution to 16, then 24, then 32, then 48, then 64, then 96, and finally 128. At what resolution are you able to recognize the image?
Eventually, with enough pixels, the picture should become quite clear. Here's an example:
Click the image for an animation.
![pixelated image of a sea turtle becoming increasingly more clear. The image starts at resolution 8, then goes to 16, 24, 32, 48, 64, 96, and finally 128. pixelated image of a sea turtle becoming increasingly more clear. The image starts at resolution 8, then goes to 16, 24, 32, 48, 64, 96, and finally 128.]()
Why does the higher resolution image look dark?
These aren't
really pixels, because even the block's
highest resolution, 128, is much lower than
your screen's actual resolution. These are models of pixels created to show you how pixels combine to make images. Each of these "fake pixels" can only be at most one third as bright as a real pixel because each part of one of these fake pixels is displayed on your screen by real pixels that each only include a third (one color) of that real pixel's total possible brightness.
This can be taught---a teacher will walk students through a lecture, make them try the various resolutions (whatever that word means) and might be able to explain this explanation about fake pixels that are displayed by real pixels but are just models with one third of.... But I'm again worrying about the B and J. If we're going to present an animated image using fakes, why not also fake the brightness/color level? It is not a sufficient answer to say that the project does not because the project is a black box even to students who edit it, because it is declarative, all stuff they haven't encountered with processing that was deemed mathematically heavy for our high school students.
-
Reset the resolution to 8 and try doing the same thing with some of the other mystery pictures.

- Are some of the pictures easier to guess at low resolution than others?
- Do you notice any patterns with the RGB (red, green, blue) contents of the pixels and how they eventually change?
- What do you notice about the relationship between image resolution and how long it takes for the computer to draw the image?
In this activity, you learned: (1) images are made up of pixels (tiny squares with different amounts of red, green, and blue), (2) resolution controls the number of pixels used to make up an image, and (3) higher resolution images are more detailed and more recognizable.