- If your project isn't open already, open your "Pixel Display" project by choosing "Open" from the Snap! File menu.
- Find the
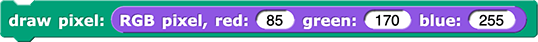
 block in the palette, drag it into the scripting area, and click the block to run it. The
block in the palette, drag it into the scripting area, and click the block to run it. The RGB pixelblock takes three numbers as input and reports a list with the those three color values. -
The
 block takes a list of RGB values as input and draws a pixel with those values on the stage. Find the
block takes a list of RGB values as input and draws a pixel with those values on the stage. Find the draw pixelblock in the palette, drag it into the scripting area, snap theRGB pixelblock into the open input slot, and run the script to draw a pixel with those color values.

-
RGB pixels have integer color values from 0 to 255. Experiment with the input values to the
RGB pixelblock insidedraw pixel, and see how it changes the pixel drawn on the stage.
Click the image for an animation. -
The
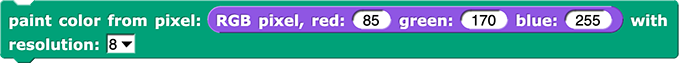
paint color from pixelblock takes two inputs, a list of RGB color values and a resolution, and it paints a grid of pixels on the stage with those color values at that resolution. Find thepaint color from pixelblock, and build and run this script.

- Keep increasing the resolution and clicking the script. At what resolution do you start seeing a single color?
-
Reminder: RGB pixels have integer color values from 0 to 255.Experiment with the input values to the
RGB pixelblock insidepaint color from pixel.- Try to get a purple color.
- What RGB color values give you black?
- How can you get a turquoise (blue-green) color?
A list is an ordered sequence of items.
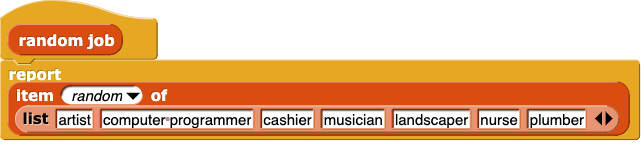
You've seen a list before when you selected random items from lists in the Super Short Story project:

The output of random job was a random item from the list of jobs.
The output of RGB pixel is a list of three values: the amount of red, green, and blue for one pixel.
 block that doesn't use model pixels at all and instead paints with the real RGB colors. Try it out. How can you make white or another light color?
block that doesn't use model pixels at all and instead paints with the real RGB colors. Try it out. How can you make white or another light color?