Since your project will react to clicks on the stage, you'll need to create code for the stage. You can find the stage scripts by clicking the "Stage" icon in the lower right corner of the Snap! window. (You can return to your sprite code by clicking a sprite icon.)
![]()
The code for the stage controls only the stage (such as its background). The code for each sprite controls only that sprite (such as its costume or movement). If you want clicking the stage to make a sprite do something, then you need to make the stage talk to the sprite.
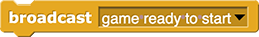
In Snap!, messages let one part of your program talk to another part of your program. The broadcast block sends a message to every part of your project. You can set the message to anything that will help you remember what it means. Here's an example:

Once the message has been sent, any scripts in your project that begin with the when I receive block with that same message will run, even if those scripts belong to one of your sprites.

broadcast and when I receive in a new Snap! project. Try making one sprite tell several other sprites what to do.In general, you can use broadcast and when I receive in either the code for the stage or the code for any sprite. Here, you are creating code for sprites to respond to clicks on the stage, so you'll use broadcast in the code for the stage and when I receive in the code for your sprites(s).
When the user clicks the stage, the code for the stage will broadcast a message to the rest of your program, and your sprite(s) will use when I receive to listen for messages.

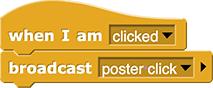
Click for an example of broadcasting a general message and having the sprite check the mouse.
Note: This project has the sprite go to a specific location and say something. What will yours do?
Stage script:

Sprite script:
![]()
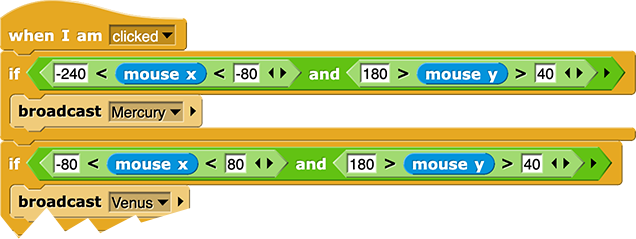
Click for an example of having the stage check the mouse and broadcasting a specific message.
Note: This project has the sprite go to a specific location and say something. What will yours do?
Stage script: